(꼼꼼 프로젝트) streaming 방식의 tanstack query

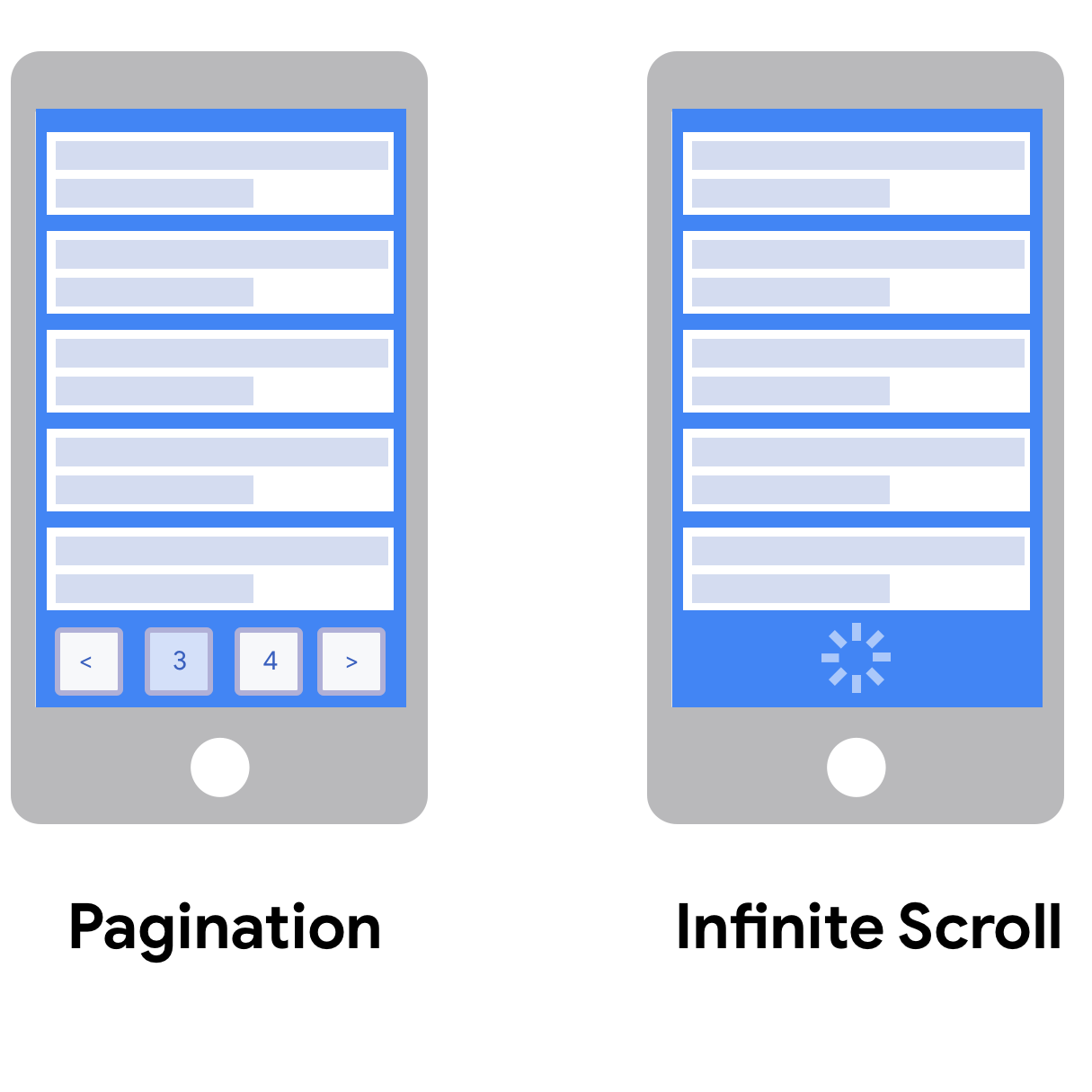
infinite scroll, optimistic update 그리고 streaming 방식이 결합된 쿼리 처리 ( useSuspenseQuery, useSuspenseInfiniteQuery )

infinite scroll, optimistic update 그리고 streaming 방식이 결합된 쿼리 처리 ( useSuspenseQuery, useSuspenseInfiniteQuery )

서버 액션을 활용한 refresh token rotation, 커링 함수를 이용한 리팩토링

progress bar 로직 연구하기(startTransition), next-nprogress-bar

stacking context, compound pattern, 전역 상태를 활용한다는 것의 의미, 토스 개발자 실력 흡수하기

tailwind로 조건부 처리를 간편하게 하는 방법, 비개발자도 스타일을 쉽게 확인할 수 있도록 storybook 연동

zustand를 이용한 로그인 상태 전역 관리, zod를 이용한 간단한 스키마 전개, react-hook-form을 이용한 간단한 validation, axios를 이용한 간단한 api 요청 처리

Vite_ENV

react-dev-tools 정리, 실습

리액트 과거, 현재, 미래

Github Actions, 최종 결과

fetch, scroll to Top, infinite scroll 라이브러리 제거

팀 프로젝트 세팅, infinite scroll, skeleton

접근 제한을 위한 미들웨어 처리, vercel CLI을 이용한 organization 무료 자동 배포, 프리뷰

msw를 활용해서 프론트엔드 개발이 다 되어있지 않은 상태에서도 무한 스크롤 구현을 확인할 수 있게 되었습니다.

server component 설계를 이용한 suspense 적극 활용, 이를 위해서 next cookie를 사용하면서 겪은 문제들을 적은 글입니다.

react-responsive를 사용하지 못하는 상황, dotenv 사용시 문제 발생

CSR SSG SSR

벨로그에서 이사오다.

JS를 완벽하게 하기 위한 여정

리액트 과거, 현재, 미래

React Testing Library, Vitest, Jest

microtask queue, macrotask queue, call stack, web api와 관련된 비동기 동작 방식, 비동기 관련 역사와 비동기 코드의 다양한 활용법들을 알아보자.